You will need SharePoint Designer access in order to do this. If you don't have SharePoint Designer access then this method will not be possible for you.
So, this is what we'll end up with. When the user wants to create a new item, the NewForm.aspx page will come up looking like this:
 |
| Select a category and the dynamic input form will change. |
 |
| This is how the form displays if you choose "Service alert". |
 |
| However, Outages require an Start Date/Time and and End Date/Time ... |
 |
| Here's the Announcements list with the added custom fields. |
Next, create a document library in your site, and name it "siteJS". In that, place a blank Notepad document, named "NewForm.js". You'll use this later to hold the script that controls the NewForm.aspx.
Now, fire up SharePoint Designer and navigate to the Site where you created the List. In the Folder List, find the Lists section and expand it. Now find your target list, and expand that.
 | |
|
Now somewhere around line 15 in the code for the page, you should see a line that says:
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
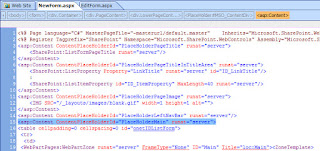
Under that, you'll place your calls to the jQuery files. I prefer to store the jQuery files locally (as you can see from the paths in the screengrab). But you can use calls to the remote jQuery files if you want - a quick Google search will throw up a slew of examples.
 |
| This is what the code looks like in SP Designer. Make sure you put your JavaScript in the right place or the function won't work. |
 |
| Add the call to the text file that will hold your custom JavaScript. Relative pathways are fine. |
It would save you time if you load each ID into the NewForm.js file as you go along, as this is where they'll end up. I prefer to use NotePad++ over regular Notepad, but either will do. So, open the NewForm.js file and begin entering the field IDs as you copy them from the View Source window. To save yourself a little time, enter them in this format:
var trBody = $("#ctl00_m_g_6c609f0f_5ff0_49e3_b8da_0653643109f9_ctl00_ctl04_ctl04_ctl00_ctl00_ctl04_ctl00_ctl00_TextField").closest("tr"); // Field = Body Text
You're setting each field up as a variable, which you can use later in the process to control the visibility of the field. For text fields, the above format is fine, but date fields are trickier to manage, because date fields are made up of more than one component. So they require two variables to be set to manage them correctly. I set up the date fields variables like this:
var trExpires = $("#ctl00_m_g_6c609f0f_5ff0_49e3_b8da_0653643109f9_ctl00_ctl04_ctl08_ctl00_ctl00_ctl04_ctl00_ctl00_DateTimeField_DateTimeFieldDate").parent().parent().parent().parent().parent().parent().parent(); // Row = Expires
var fncExpires = $("#ctl00_m_g_6c609f0f_5ff0_49e3_b8da_0653643109f9_ctl00_ctl04_ctl08_ctl00_ctl00_ctl04_ctl00_ctl00_DateTimeField_DateTimeFieldDate").closest("tr"); //Field = Expires
The first variable above controls the tables row that the field appears in, and the second variable controls the date function itself.
When you have all the field IDs added in this way, you're ready to add the rest of the scripting.
Before your list of field variables add this scripting:
$(document).ready(function() {
// *** START HIDE-SHOW FIELDS BASED ON "CATEGORY" DROP-DOWN SELECTION ***
// FORM FIELD VARIABLES
var selectList1 = $('#ctl00_m_g_6c609f0f_5ff0_49e3_b8da_0653643109f9_ctl00_ctl04_ctl01_ctl00_ctl00_ctl04_ctl00_DropDownChoice'); // Field = Select category
Commenting is good practice that helps you keep track of what's going on. Notice that I put the Category drop-down variable at the top of the listing of variables and named it slightly differently from the others.
Now ... below the list of variables, add this script:
//resets the form
function clearAll() {
$('*[id*=5ff0_49e3_b8da_0653643109f9_ctl00_ctl04]:visible').each(function() {
$(this).closest("tr").hide();
});
$(selectList1).closest("tr").show(); //show dropdown
$(trStartDate).hide(); // Field = Start Date
$(trEndDate).hide(); // Field = End Date
$(trExpires).hide(); // Field = Expires Date
}
clearAll(); // hides all rows upon loading the page
This hides all the fields except for the Category drop-down. The line that begins $('*[id*= finds every field with an ID that contains "5ff0_49e3_b8da_0653643109f9_ctl00_ctl04" and the next line hides them all. The next four lines that begin with "$" shows the drop down and hides the table rows that contain the date fields.
Now, beneath the above script, add this:
//Category > Alert
function alert() {
clearAll(); // call the Alert form function
$(trCategory).show(); // Field = Category
$(trTitle).show(); // Field = Title
$(trStatus).show(); // Field = Status
$(trIncident).show(); // Field = Incident number
$(trBody).show(); // Field = Body text
$(trBodyTool).show(); // show text field options
$(trUpdate).show(); // Field = Update Test / Reason
// Next two lines required to make Expired date field show
$(trExpires).show(); // Row = Expires Date
$(fncExpires).show(); // Row = Expires Date
}
This block of script makes the required fields for the Alert category visible.
Next, add this script, which makes the other category (Outage) visible:
//Category > Outage
function outage() {
clearAll(); // call the Outage form function
$(trCategory).show(); // Field = Category
$(trTitle).show(); // Field = Title
$(trStatus).show(); // Field = Status
$(trIncident).show(); // Field = Incident number
$(trBody).show(); // Field = Body text
$(trBodyTool).show(); // show text field options
$(trUpdate).show(); // Field = Update Test / Reason
// Next two lines required to make Start date field show
$(trStartDate).show(); // Row = Start Date
$(fncStartDate).show(); // Row = Start Date
// Next two lines required to make End date field show
$(trEndDate).show(); // Row = End Date
$(fncEndDate).show(); // Row = End Date
// Next two lines required to make Expired date field show
$(trExpires).show(); // Row = Expires Date
$(fncExpires).show(); // Row = Expires Date
}
Finally, add the block of script that controls the whole function:
// calls function if selectlist1 is changed
$(selectList1).change(function() {
var funcCall = "";
var primarySelect = $(selectList1).val().toLowerCase().replace(/-|\s/g, '');
var funcCall = primarySelect;
//alert("Segment: "+ primarySelect +"\nRequestType: "+secondarySelect +"\nFunction Name: "+funcCall);
eval(funcCall+'()');
});
You don't need the Alert line. I was using this for testing a version of this script that had two different category drop-downs.
Finally, make sure the whole script block is closed by adding:
});
Save the file, and you're ready to test.
That should be it. Hope this helps someone.